Youtube動画アップロード&ブログで公開
初心者にも分かる!Youtubeの動画を
ブログにUPする方法をご紹介致します。
まずはYoutubeのアカウント作成方法から。
右上のアカウント作成をクリック。
図の通り各項目を入力。

そのまま項目通りに従って入力していけばおk。
その後、送られて来たメールのリンクをクリックすれば本登録完了。
(Googleアカウントを取得済だと非常に楽です)
で、ここからが本題。
まずYoutubeにログインし、右上の「アップロード」ボタンをクリック。
図の通りにアップロードしたい動画を選択。

動画のアップロード中に「タイトル」や「説明」、
タグやカテゴリを選択し、【変更を保存】。
動画が「公開」になったら、
該当する動画のページへ。(動画のタイトルをクリックで飛べます)
次に動画下部、「埋め込みコード」をクリック。

こんな枠が出てきたら、枠内の文章を選択してコピー。(Ctrl+C)
ナガブロ記事投稿画面に行き、
「本文」にペースト(貼付け)。(Ctrl+V)
それだけでブログ記事にYoutube動画を貼り付けることが出来ます。
他ブログでも同様に可能です。(一部ブログを除く)
分からないこと等あれば、
お気軽にコメント下さいませませ♪
ブログにUPする方法をご紹介致します。
まずはYoutubeのアカウント作成方法から。
右上のアカウント作成をクリック。
図の通り各項目を入力。

そのまま項目通りに従って入力していけばおk。
その後、送られて来たメールのリンクをクリックすれば本登録完了。
(Googleアカウントを取得済だと非常に楽です)
で、ここからが本題。
まずYoutubeにログインし、右上の「アップロード」ボタンをクリック。
図の通りにアップロードしたい動画を選択。

動画のアップロード中に「タイトル」や「説明」、
タグやカテゴリを選択し、【変更を保存】。
動画が「公開」になったら、
該当する動画のページへ。(動画のタイトルをクリックで飛べます)
次に動画下部、「埋め込みコード」をクリック。

こんな枠が出てきたら、枠内の文章を選択してコピー。(Ctrl+C)
ナガブロ記事投稿画面に行き、
「本文」にペースト(貼付け)。(Ctrl+V)
それだけでブログ記事にYoutube動画を貼り付けることが出来ます。
他ブログでも同様に可能です。(一部ブログを除く)
分からないこと等あれば、
お気軽にコメント下さいませませ♪
2011年02月07日 Posted by Scarecrow at 11:42 │Comments(0) │ナガブロ
Blogタイトル画像変更
デフォルトのスタイルシートを元にざっと簡単に説明します。
まず、800*85の画像を用意します。
次にテンプレート→カスタマイズと開きます。
上からスタイルシート:、トップページ:、個別記事:、アーカイブ:と続くはずです。
今回はスタイルシートを編集します。
細かい説明は長くなるので省略。笑
興味が有る方はググるなり、なんなりしてみて下さい。
下の方へスクロールすると、
「#banner,#subbanner{」という項目があるはずです。
(見つからなければCtrl+F、キーワードを入力しましょう。)
そこを下記の通り上書きすればおk。
#banner,#subbanner{
width;800px;
height:100px;
background:transparent url('画像のURLを入れて下さい') no-repeat 50% 50%;
}
コツは画像にブログタイトル等を入れないこと。
入れるとリンク文字と被ってゴチャゴチャします。笑
どうしても画像にブログタイトルを入れたい場合、
ブログタイトルリンク文字とブログ説明文を消すことも可能ですが、
説明するのが…ね。アレなんです。面倒なんです。はい。すみません。
単刀直入に言うと、< %Blogtitle% >と< %Blogdescription% >を消すだけ!
分からないことは聞いて下さい♪
当方もそこまで詳しくないので答えられる範囲で答えますm(_ _)m
まず、800*85の画像を用意します。
次にテンプレート→カスタマイズと開きます。
上からスタイルシート:、トップページ:、個別記事:、アーカイブ:と続くはずです。
今回はスタイルシートを編集します。
細かい説明は長くなるので省略。笑
興味が有る方はググるなり、なんなりしてみて下さい。
下の方へスクロールすると、
「#banner,#subbanner{」という項目があるはずです。
(見つからなければCtrl+F、キーワードを入力しましょう。)
そこを下記の通り上書きすればおk。
#banner,#subbanner{
width;800px;
height:100px;
background:transparent url('画像のURLを入れて下さい') no-repeat 50% 50%;
}
コツは画像にブログタイトル等を入れないこと。
入れるとリンク文字と被ってゴチャゴチャします。笑
どうしても画像にブログタイトルを入れたい場合、
ブログタイトルリンク文字とブログ説明文を消すことも可能ですが、
説明するのが…ね。アレなんです。面倒なんです。はい。すみません。
単刀直入に言うと、< %Blogtitle% >と< %Blogdescription% >を消すだけ!
分からないことは聞いて下さい♪
当方もそこまで詳しくないので答えられる範囲で答えますm(_ _)m
2010年12月22日 Posted by Scarecrow at 15:26 │Comments(8) │ナガブロ
記事に写真を添付する
記事に写真を貼る方法を聞かれたので。
ご参考までにどぞ。
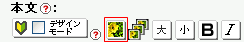
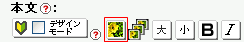
記事投稿→本文の写真を貼り付けたい箇所にカーソルを合せ、

本文記入欄上部のアイコンをクリック。(上記画像、赤枠)

デジカメ等で撮った写真は容量が大きいので、
オリジナルサイズでそのままアップすることは出来ません。
そのため、【リサイズ(画像縮小)】にチェックを入れ、
px(ピクセル)数を【250】に設定しています。
(当ブログ、他記事参照)
表示方法はそのまま、回り込みも特にイジってません。
この辺は自分のBlogのデザインに添ったモノを選べば良いかと。
最後に【記事に入れる】をクリック。
これで記事にHTMLタグが挿入されたはずです。
表示を確認したい場合は、
【実際の表示をプレビュー】で確認しましょう。
後はいつもの【確認】→【登録】の流れでおk。
ちなみに同じ画像を後々加工したり、アップロードし直す場合には、
【同じ名前のファイルを上書きする】にチェックを入れましょう。
そうすると、ファイル名さえ変更しなければ、
以前の記事に新しく作成した画像がリンクされるようになるわけです。
ご質問等あればコメントへ♪
ご参考までにどぞ。
記事投稿→本文の写真を貼り付けたい箇所にカーソルを合せ、

本文記入欄上部のアイコンをクリック。(上記画像、赤枠)

デジカメ等で撮った写真は容量が大きいので、
オリジナルサイズでそのままアップすることは出来ません。
そのため、【リサイズ(画像縮小)】にチェックを入れ、
px(ピクセル)数を【250】に設定しています。
(当ブログ、他記事参照)
表示方法はそのまま、回り込みも特にイジってません。
この辺は自分のBlogのデザインに添ったモノを選べば良いかと。
最後に【記事に入れる】をクリック。
これで記事にHTMLタグが挿入されたはずです。
表示を確認したい場合は、
【実際の表示をプレビュー】で確認しましょう。
後はいつもの【確認】→【登録】の流れでおk。
ちなみに同じ画像を後々加工したり、アップロードし直す場合には、
【同じ名前のファイルを上書きする】にチェックを入れましょう。
そうすると、ファイル名さえ変更しなければ、
以前の記事に新しく作成した画像がリンクされるようになるわけです。
ご質問等あればコメントへ♪




